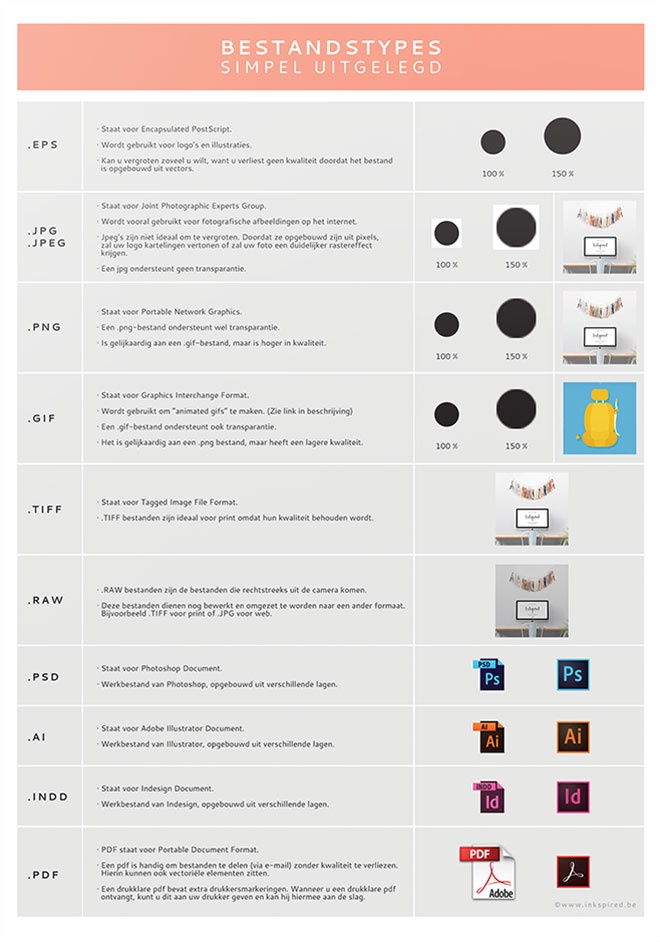
Bestandstypes simpel uitgelegd
Geraak jij er ook maar niet aan uit welk bestandstype je nu juist nodig hebt voor jouw afbeeldingen? Dan heb ik voor jou een handig overzichtje gemaakt die je gratis kan downloaden.
Ik heb dit document opgemaakt omdat ik nog vaak verwarde blikken krijg van klanten als ze voor de eerste keer termen te horen krijgen zoals: vectors, pixels, transparantie, lagen etcetera.
Het belangrijkste dat ik dan graag meegeef is het principe van “vectors versus pixels”. Met als voorbeeld de creatie van een nieuw logo, geef ik meestal de volgende uitleg mee:
Wanneer je een logo laat maken is het belangrijk dat jouw logo vectorieel wordt opgemaakt. Jouw logo wordt dus opgemaakt uit vectors, niet uit pixels. Wanneer je een logo bestaande uit pixels vergroot, zal het er niet meer goed uitzien, want je verkrijgt een karteleffect. Wanneer jouw logo is opgemaakt uit vectors mag je het logo zo groot maken als je maar wilt en het zal er blijven goed uitzien!
Als je dus graag je huisstijl wilt uitbreiden, wees er dan zeker van dat je een logo hebt met een bestandsnaam die eindigt op “.eps”. Dit bestandstype zal je misschien zelf niet kunnen openen, want daar heb je een grafisch programma voor nodig. Het is echter wel belangrijk om dit bestand te bewaren in jouw archieven, want hiermee gaan grafisch vormgevers aan de slag. Uiteraard ontvang je het logo ook nog in andere bestandstypes zoals “.jpg ” of “.png” (met transparantie) zodat jij de logo’s ook zonder grafische programma’s kan bekijken en gebruiken.
Voor meer uitleg en voorbeelden: Download hier “bestandstypes simpel uitgelegd”.
Bekijk de gebruiksvoorwaarden hier.
Het voorbeeld van de “.gif” kan je hier bekijken.
Heeft deze blogpost jou geholpen? Laat het me zeker weten!





Plaats een comment